Google Maps API 金鑰 上Google申請 "Google Maps API 金鑰" Google 一下 就可以找到申請的地方。
本社群由南開科技大學數位生活創意系負責維護,它是一群熱愛多媒體應用的專業教師所組成,大家一同快樂地共同研究有關多媒體網路規劃與設計、智慧型手機加值應用、及車載資通訊服務等技術,並將研究心得相互交流,共同培育多媒體應用之科技人才。
2011年3月31日 星期四
Flash網站(四)-動物園小遊戲
一個以Flash設計的小遊戲網站,此為台北市立動物園委託計畫。
http://163.22.234.55/Flash/zoo_www/zoo_www1.rar
這一個部落格,會修改我崁入的程式碼,所以沒辦法將整個網站崁入此部落格中。在以wordpress為基礎的部落格,是可以將整個網站崁入,不會跳到另外一頁。所以我用iframe 這一個語法,故請用IE瀏覽器SORRY
。
Flash網站(三)-台灣話
此作品為學生專題,約六七年前若我沒記錯,學生名字我必須再查,對不起下次我會寫上。一個以Flash設計的網站,一般使用Flash設計網站最大的缺點是,SWF檔太大,在網路上傳輸很慢。使用系統工程的方法模組化,再利用程式作互動,也利用到FLASH "層" 的特性。簡言之我們將要傳送的資訊作架構上面的分割,可以讓使用者每一次按鍵,都傳送出去最小的資訊量,如此,就可以避開SWF檔案過大的問題。你操作時會發現,每次按鈕,只更改一小部分資訊。我們做一系列的作品,多方面不同的嘗試,證明此方法是可行的,而且,也發表過一些文章。我們從網站架構圖開始,到腳本設計,作後FLASH製作,每一個環節都有一個規範步驟。下面連結為文件範例,請參照。需要再進一步了解,可與我連絡。
http://163.22.234.55/Flash/Taiwanese/doc.rar
這一個部落格,會修改我崁入的程式碼,所以沒辦法將整個網站崁入此部落格中。在以wordpress為基礎的部落格,是可以將整個網站崁入,不會跳到另外一頁。所以我用iframe 這一個語法,故請用IE瀏覽器SORRY
。觀看完整做品請按"閱讀更多"(Read more)
2011年3月30日 星期三
Google Map 範例三 南開科大-手工藝中心
Google Maps API 金鑰 上Google申請 "Google Maps API 金鑰" Google 一下 就可以找到申請的地方。
Flash網站(二)-台灣溼地
一個以Flash設計的網站,一般使用Flash設計網站最大的缺點是,SWF檔太大,在網路上傳輸很慢。想了一個方法解決這一個問題,而且還可以用串流視訊檔。或許要等一下網路,但是應該算快了。此為台北市立動物園委託計畫。
http://163.22.234.55/Flash/zoo_wet_web/zoo_wet_web.rar
這一個部落格,會修改我崁入的程式碼,所以沒辦法將整個網站崁入此部落格中。在以wordpress為基礎的部落格,是可以將整個網站崁入,不會跳到另外一頁。所以我用iframe 這一個語法,故請用IE瀏覽器SORRY
。觀看完整做品請按"閱讀更多"(Read more)
Flash網站(一)-台灣野鳥
http://163.22.234.55/Flash/zoo_bird_web/zoo_bird_web.rar
這一個部落格,會修改我崁入的程式碼,所以沒辦法將整個網站崁入此部落格中。在以wordpress為基礎的部落格,是可以將整個網站崁入,不會跳到另外一頁。所以我用iframe 這一個語法,故請用IE瀏覽器SORRY 。觀看整個作品請案"閱讀更多"(Read more)
一個 ASP.NET 範例
上面是一個用 asp.net 寫的範例,可以即時繪圖,資料作輸出
即時繪圖,可以選時間區間,收集到的資料。
資料輸出,可以選時間區間,收集到的資料,不同的資料型態,可以驅動客戶端的應用程式。
http://163.22.234.116/002/VB_Chart_MySQL.rar
可以下載,使用VB 2005,MySQL,
useing ODBC for www Server conn. to MySQL Server
useing Windows XP for www Server(163.22.234.116)
useing Linux for MySQL Server(163.22.234.55)
Google Map 範例二 南開科大

範例 http://163.22.234.55/Google_Map_Ex/ex-2 Google Maps API 金鑰 上Google申請 "Google Maps API 金鑰" Google 一下 就可以找到申請的地方。
2011年3月29日 星期二
[ Google Earth ]添加事件處理函式

利用google.earth.addEventListener()函式來添增事件處理函式,document.getElementById('altitude').innerHTML來取出要更新的文件片斷。
一個簡單的範例(Google Map)


一個簡單的範例(Google Map)
嗚嗚嗚 我不會貼 html 碼.... 敏哥指示,我學會了。只是我想貼程式碼,偷雞貼影像檔。
http://163.22.234.55/Google_Map_Ex/ex-1 請參照上面連結,我又學會一招。
2011年3月28日 星期一
[ Google Earth ]運用圖層在地球上貼上標誌

上面範例儲存在http://cce.nkut.edu.tw/ccemark.html。
我們可以利用圖層技術在一個畫面上疊加另一個視窗來顯示標誌或符號。 ScreenOverlays可用來建立此疊加技術。定位覆蓋是通過映射方法把標誌顯示在圖像中某一點上,我們可以指定screenXY屬性。,指定的rotationXY屬性也可以旋轉該圖像,透過指定旋轉角度。
function initCallback(object) {
ge = object;
ge.getWindow().setVisibility(true);
placemark = ge.createPlacemark('');
var lookAt = ge.createLookAt('');
lookAt.setLatitude(23.979901);
lookAt.setLongitude(120.696874);
lookAt.setRange(1000.0);
ge.getView().setAbstractView(lookAt);
// Create the ScreenOverlay.
var screenOverlay = ge.createScreenOverlay('');
// Specify a path to the image and set as the icon.
var icon = ge.createIcon('');
icon.setHref('http://cce.nkut.edu.tw/images/cce.jpg');
screenOverlay.setIcon(icon);
// Important note: due to a bug in the API, screenXY and overlayXY
// have opposite meanings than their KML counterparts. This means
// that in the API, screenXY defines the point on the overlay image
// that is mapped to a point on the screen, defined by overlayXY.
// This bug will not be fixed until the next major revision of the
// Earth API, so that applications built upon version 1.x will
// not break.
// Set the ScreenOverlay's position in the window.
screenOverlay.getOverlayXY().setXUnits(ge.UNITS_PIXELS);
screenOverlay.getOverlayXY().setYUnits(ge.UNITS_PIXELS);
screenOverlay.getOverlayXY().setX(200);
screenOverlay.getOverlayXY().setY(200);
// Specify the point in the image around which to rotate.
screenOverlay.getRotationXY().setXUnits(ge.UNITS_FRACTION);
screenOverlay.getRotationXY().setYUnits(ge.UNITS_FRACTION);
screenOverlay.getRotationXY().setX(0.5);
screenOverlay.getRotationXY().setY(0.5);
// Set the overlay's size in pixels.
screenOverlay.getSize().setXUnits(ge.UNITS_PIXELS);
screenOverlay.getSize().setYUnits(ge.UNITS_PIXELS);
screenOverlay.getSize().setX(250);
screenOverlay.getSize().setY(75);
// Rotate the overlay.
screenOverlay.setRotation(25);
// Add the ScreenOverlay to Earth.
ge.getFeatures().appendChild(screenOverlay);
}
[ Google Earth ]走訪多媒體應用及網路應用之特色系科
http://cce.nkut.edu.tw/nkutcce.html
下圖是本範例執行結果



以下是新增的程式

[ Google Earth ]發現南開科技大學

在瀏覽器內容空白處按下滑鼠右鍵,選擇檢查原始檔,可以看到下面程式:

輸入下面程式碼(粗體部份),並存成html檔,執行後就能發現南開科技大學
function initCallback(object) {
ge = object;
ge.getWindow().setVisibility(true);
var lookAt = ge.createLookAt('');
lookAt.setLatitude(23.979901);
lookAt.setLongitude(120.696874);
lookAt.setRange(1000.0);
ge.getView().setAbstractView(lookAt);
}

2011年3月26日 星期六
2011年3月25日 星期五
Android Game 腳本遊戲設計教學(七) - 讓玩家自訂腳本命令
set 背景 = "res/background.png"
set 笑臉 = "res/r2.png"
fadein black
gb print(背景)
cg print(笑臉) 100
name1
在上面腳本中出現name1,您可以MyAVGScreen.java中發現
public boolean nextScript(String mes) {
if (roleName != null) {
if ("noname".equalsIgnoreCase(mes)) {
roleName.setVisible(false);
} else if ("name0".equalsIgnoreCase(mes)) {
roleName.setVisible(true);
roleName.setBackground("res/name0.png",false);
roleName.setLocation(5, 15);
} else if ("name1".equalsIgnoreCase(mes)) {
roleName.setVisible(true);
roleName.setBackground("res/name1.png",false);
roleName.setLocation(getWidth() - roleName.getWidth- 5, 15);()
}
}
:
}
在圖片背景所顯示的文字就是name1

Android Game 腳本遊戲設計教學(六) - 讓玩家選擇題示
//在腳本中預設變數
set 背景 = "res/background.png"
set 笑臉 = "res/r2.png"
fadein black
gb print(背景)
cg print(笑臉) 100
select print(sel0)
in
A.網路管理。
B.多媒體應用。
C.嵌入式系統。
out
if sel0==0
mes 本系有中部唯一乙級電信技術考場。
else if sel0==1
mes 手機遊戲是我們的強項。
else if sel0==2
mes 智慧型手機和車載資通訊是本系的特色。
endif
以上sel0的變數定義MyAVGScreen.java中,其定義如下:
String[] selects = { "您覺得本系的主要特色?" };
public void initCommandConfig(Command command) {
// 初始化預設變數值
command.setVariable("p", "res/p.png");
command.setVariable("sel0", selects[0]);
}

Android Game 腳本遊戲設計教學(五) - 主角笑了
Android Game 腳本遊戲設計教學(三) - 主角出場
2011年3月14日 星期一
2011年3月13日 星期日
Android Game 造型動畫教學(七) - 超出螢幕範圍的偵測
Android Game 造型動畫教學(六) - 碰撞偵測
Android Game 造型動畫教學(五) - 發射子彈
2011年3月12日 星期六
Android Game 造型動畫教學(四) - 讓敵人動起來

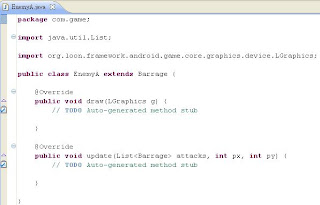
接下來修改EnemyA.java,宣告下列變數:
private LTimer timer; //計時器做更換敵軍的圖片的時間
private static LImage[] bees; //儲存敵軍角色的圖片
private int index; //指示目前要顯示敵軍角色的那一張圖片
private int size; //圖片大小
private double vx, vy; //每次移動的增量
除了上述的變數外,我們利用建構子來設定計時器的時間間隔,設定敵軍的位置及每次移動的增量,也把敵軍的各種圖片儲存在bees變數中。此外也利用draw及update函式分別來重敵軍及更新敵軍的位置和要顯示那張圖片。

再來就剩下Screen1.java的修訂,使用counterEnemy來計數何時產生一個新的敵軍,enemys 是以Barrage的泛型類別用來儲存敵軍物件,barrages 則是一個鏈結串列的集合,目前僅含敵軍的物件,未來將會再包含子彈的物件,利用這樣的寫法可以用一個迴圈把要更新重繪的物件執行完畢,move則是用來儲存迴圈所取出的物件。其宣告如下:
private int counterEnemy;
private LinkedList
private List[] barrages = { enemys };
ListIterator

使用draw來重繪精靈及敵軍,然後利用alter函式來更新敵軍的位置,並產生新的敵軍。

最後執行結果如下圖:

2011年3月11日 星期五
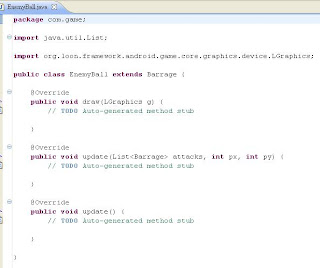
Android Game 造型動畫教學(三) - 使用抽象類別(Abstract Class)來建立框架。
1.類別與物件概念
2.定義類別
3.抽象類別
4.繼承(Inheritance)
有了這些基本觀念後,我們可以繼續2011年3月7日星期一Android Game 造型動畫教學(二) - Sprite動畫基礎觀念,其步驟如下:
1.建立抽象類別


2.使用繼承來建立新的角色